其他
-

windows访问Linux搭建的samba服务
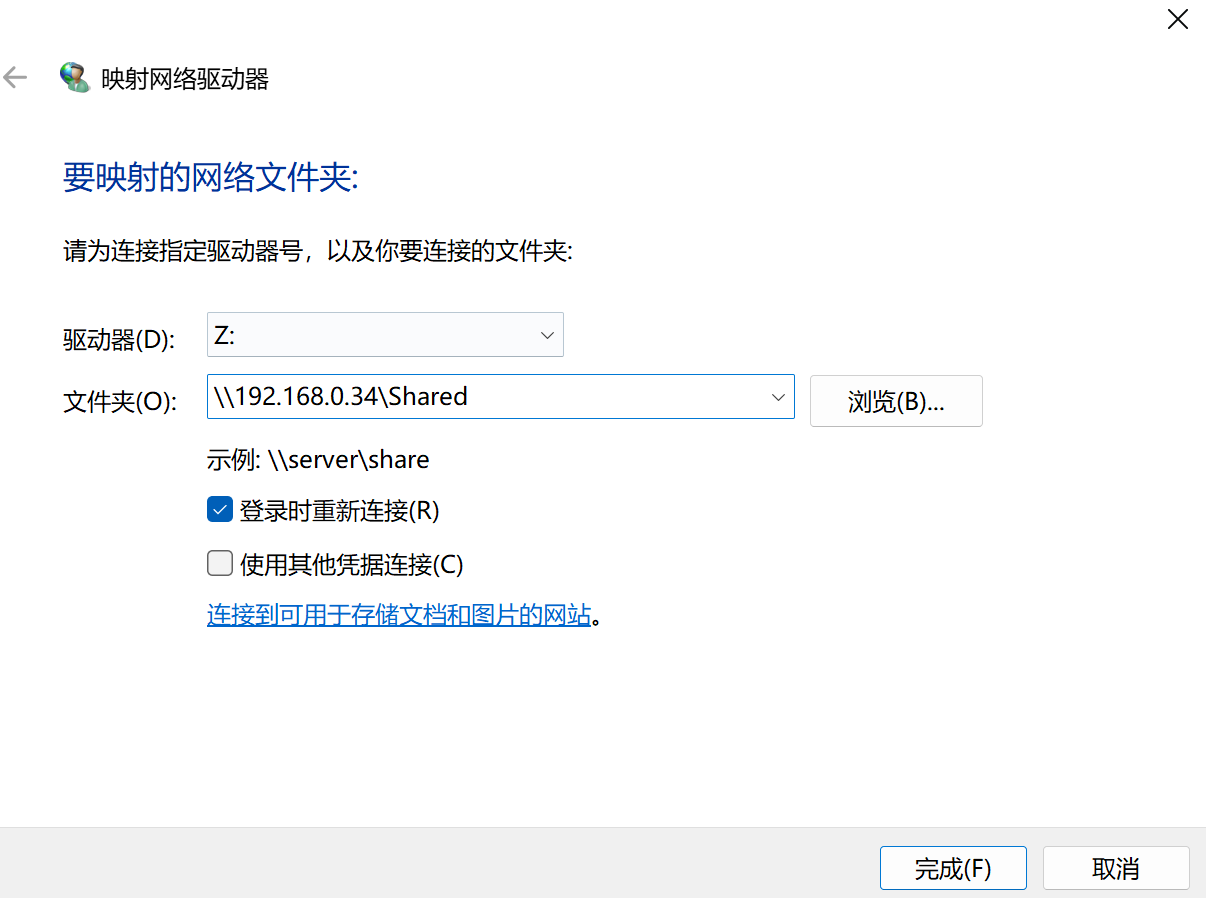
Linux 服务 安装 Samba 是Linux上实现SMB/CIFS 协议的服务,可以让 Windows、Linux、macOS 之间互相访问文件夹。 安装samba sudo apt update sudo apt install samba -y 配置 (1)配置文件 sudo vim /etc/samba/smb.conf [share] path = /home/bianbu browseable = yes writable = yes valid users = bianbu read only = no [share] 是共享名称,如window访问可以"\服务器IP\share",如下图。 path 访问的共享目录路径 valid users 表示允许访问的用户,这里一般要与系统的用户一致。 (2)设置用户名 设置Samba用户,注意用户名要是系统中存在的用户名。 sudo smbpasswd -a bianbu 启动 启动服务器并设置开机自启动 sudo systemctl restart smbd sudo systemctl enable smbd 检查状态 systemctl status smbd bianbu@bianbu:~$ sudo systemctl restart smbd sudo systemctl enable smbd Synchronizing state of smbd.service with SysV service script with /usr/lib/systemd/systemd-sysv-install. Executing: /usr/lib/systemd/systemd-sysv-install enable smbd bianbu@bianbu:~$ systemctl status smbd ● smbd.service - Samba SMB Daemon Loaded: loaded (/usr/lib/systemd/system/smbd.service; enabled; preset: enabled) Active: active (running) since Tue 2025-09-23 15:41:53 CST; 8s ago Docs: man:smbd(8) man:samba(7) man:smb.conf(5) Main PID: 22211 (smbd) Status: "smbd: ready to serve connections..." Tasks: 3 (limit: 4089) Memory: 7.1M (peak: 7.6M) CPU: 435ms CGroup: /system.slice/smbd.service ├─22211 /usr/sbin/smbd --foreground --no-process-group ├─22220 "smbd: notifyd" . └─22221 "smbd: cleanupd " 9月 23 15:41:53 bianbu systemd[1]: Starting smbd.service - Samba SMB Daemon... 9月 23 15:41:53 bianbu (smbd)[22211]: smbd.service: Referenced but unset environment variable evaluates to an empty string: SMBDOPTIONS 9月 23 15:41:53 bianbu systemd[1]: Started smbd.service - Samba SMB Daemon. windows连接 ip就是服务器地址,share就是smb.conf。注意如果连接不上,就把"使用其他凭据连接勾选上"。 接着输入用户命令和密码,这里的用户名和密码就是使用sudo smbpasswd -a bianbu命令配置的。 排查 (1)测试linux段samba服务是否正常 测试本地samba服务运行情况。 sudo apt update sudo apt install smbclient -y 然后运行 smbclient -L localhost -U bianbu smbclient是samba提供的客户端工具,用来测试samba服务器是否能正常工作。 ** 在window上命令测试是否联通** 在window上试试命令: net use * \\192.168.0.34\Shared /user:192.168.0.34\bianbu 密码 -

ubuntu系统异常:无法进入登录桌面
概述 最近发现ubuntu系统24.04.2的版本用着用着休眠熄屏后,突然登录不了,然后重启也进入不了桌面,显示如下: 按Ctrl + Alt + F3也进入不了tty控制台。 解决办法 重启系统进入Advanced options for Ubuntu(recovery mode)模式,进去后选择进去后选 root shell。然后强制进入命令行启动。 systemctl set-default multi-user.target reboot 重启后重装 GNOME 相关包。 sudo apt install --reinstall ubuntu-desktop gdm3 gnome-shell 然后 sudo systemctl restart gdm3 如果能够进入桌面那就说明成功了,此前的问题是GNOME 桌面核心包不完整/损坏,重装后依赖被补齐所以恢复了。 因为刚才设置了每次启动都进入命令行,所以恢复默认启动进入桌面。 sudo systemctl set-default graphical.target sudo reboot 常见问题 (1)发现外接的显示器,鼠标显示老是跳动? 把内置显示器和外接的显示器缩放都改到一样200%,看起来有效果。 -

ubuntu apt 命令
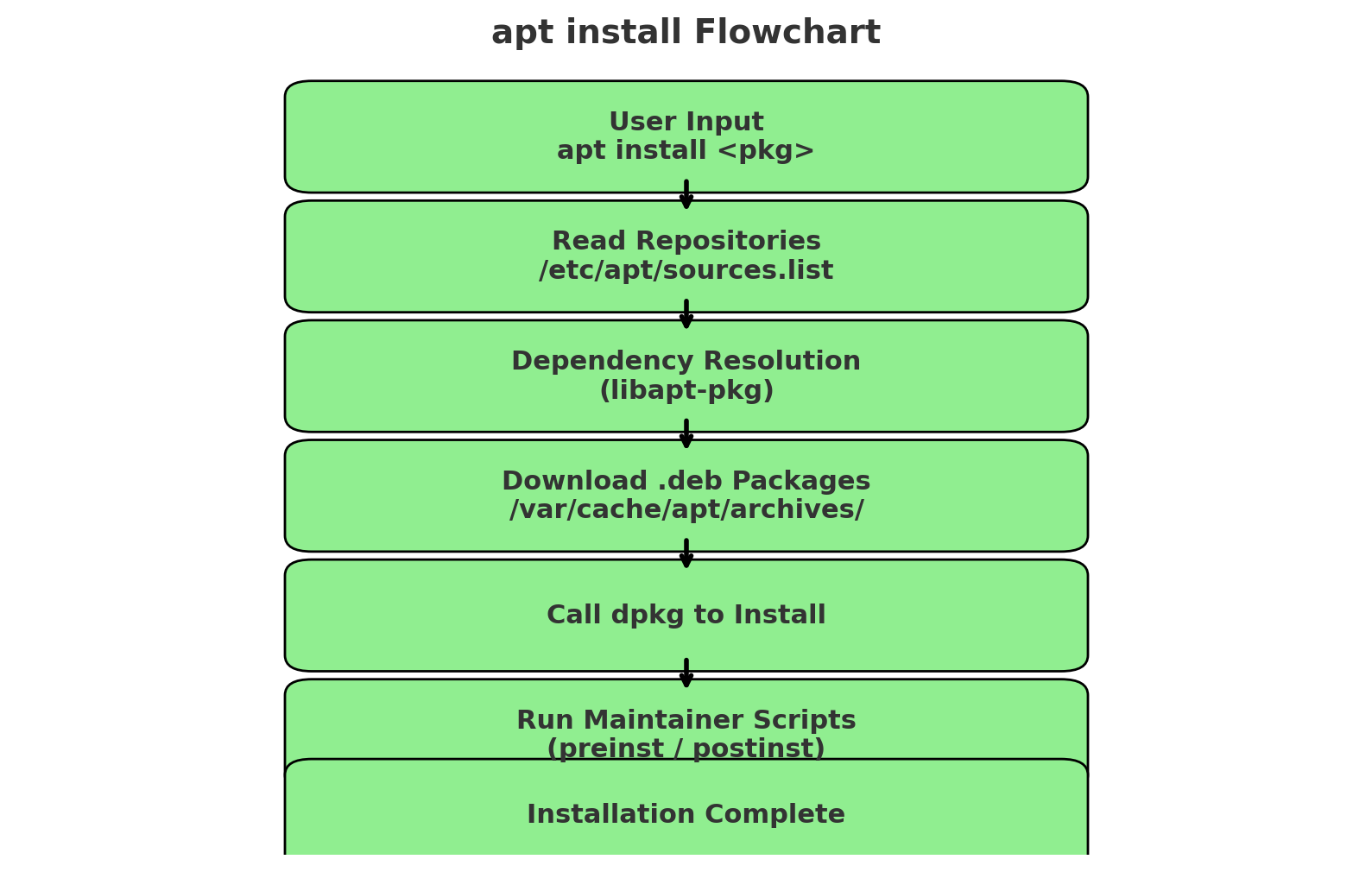
介绍 apt是ubuntu/debian的包管理工具,主要用于安装、更新、卸载和管理系统软件,他是对apt-get和apt-cache的简化整合,输出更直观。 常用的apt命令 sudo apt update:从 /etc/apt/sources.list 和 /etc/apt/sources.list.d/ 指定的镜像源获取最新软件包列表。只更新索引信息,不会更新软件。 sudo apt upgrade:升级所有已安装软件到新版本,但不会移除/替换已有包。 sudo apt full-upgrade:更彻底,会移除或替换包以完成升级(系统大版本升级时常用) sudo apt install 包名:安装软件包 sudo apt remove 包名:卸载软件包但保留配置文件。 sudo apt purge 包名:卸载软件并删除配置文件。 apt search 关键字:搜索关键字的软件包。 apt show 包名:显示软件包的版本、依赖、来源等详细信息。 sudo apt autoremove:自动卸载系统中不再需要的依赖包。 sudo apt clean:清空 /var/cache/apt/archives/ 下的缓存 .deb 文件。 sudo apt autoclean:只删除无效的缓存文件(已经在源里不存在的旧版本)。 apt安装执行流程 以安装vim为例 sudo apt install vim (1)解析请求 apt 会先确认你输入的命令(如 install),以及指定的软件包名称。它会调用 libapt-pkg 库 来处理包依赖关系和软件源信息。 (2)查询软件源信息 apt读取本地缓存文件,/var/lib/apt/lists/ 下的索引文件(来自 /etc/apt/sources.list 和 /etc/apt/sources.list.d/)。如果缓存过期或你执行了 apt update,apt 会先通过 HTTP/HTTPS 向镜像源服务器拉取最新的软件包索引。 (3)依赖解析 apt 会分析你要安装的软件包需要哪些依赖(Dependencies)。依赖可能有必须依赖(必装),推荐依赖(默认安装),建议依赖(不自动安装,只提示)。apt通过SAT求解器选择最佳依赖组合。 (4)下载软件包 apt 确定要安装的 .deb 包后,从配置的镜像源下载对应的文件。下载位置:/var/cache/apt/archives/。apt 内部通过 Acquire 系统(支持 HTTP、HTTPS、FTP 等协议)拉取数据,并验证 GPG 签名 确保包没有被篡改。 (5)安装与配置 apt 把下载好的 .deb 包调用dpkg(Debian package manager) 处理。 dpkg -i xxx.deb dpkg 负责解压 .deb,把文件放到系统目录里(如 /usr/bin、/etc/ 等),并运行包的安装脚本(preinst、postinst、prerm、postrm)。apt 会在这个过程中自动处理依赖包的安装顺序。 (6)触发系统更新 完成安装后,apt 可能会调用:ldconfig 更新共享库缓存、update-initramfs 更新内核启动镜像、systemctl daemon-reload 重载 systemd 服务。 软件源 软件源是apt update/install时定义系统如何找到、解析和使用软件仓库的。 旧版 软件源的配置在如下地址。 /etc/apt/sources.list /etc/apt/sources.list.d/*.list 一条软件源的格式大致如下: deb http://mirrors.aliyun.com/ubuntu jammy main restricted universe multiverse deb:二进制包仓库(还有 deb-src 表示源码包)。 http://mirrors.aliyun.com/ubuntu:镜像源地址。 jammy:发行版代号(Ubuntu 22.04 LTS = jammy)。 main restricted universe multiverse:启用的组件。 新版 从 Ubuntu 22.04 LTS(部分更新后)和 23.04 起,apt 引入了一个新的配置格式,新格式(.sources YAML 格式): Types: deb URIs: http://archive.ubuntu.com/ubuntu Suites: jammy Components: main restricted universe multiverse 新格式的文件存放路径在 /etc/apt/sources.list.d/ubuntu.sources 内容如下: Types: deb URIs: http://cn.archive.ubuntu.com/ubuntu/ Suites: oracular oracular-updates oracular-backports Components: main restricted universe multiverse Signed-By: /usr/share/keyrings/ubuntu-archive-keyring.gpg Types: deb URIs: http://security.ubuntu.com/ubuntu/ Suites: oracular-security Components: main restricted universe multiverse Signed-By: /usr/share/keyrings/ubuntu-archive-keyring.gpg 第一段为主源+更新+回溯、第二段为安全更新源。 add-apt-repository add-apt-repository是用于添加/删除 APT 软件源(包括 PPA 和官方仓库组件)。这个命令由 software-properties-common 包提供。其目的简化对软件包源 /etc/apt/sources.list 和 /etc/apt/sources.list.d/x.list 文件的修改。 要使用add-apt-repository命令,需要安装software-properties-common工具,该工具包含了add-apt-repository命令。 sudo apt install software-properties-common add-apt-repository的语法为: sudo add-apt-repository [选项] <repository> 常见 repository类型: - PPA(个人/团队维护):ppa:用户名/仓库名。 - 官方仓库组件:universe、multiverse、restricted - 完整仓库地址:deb http://url distro component PPA PPA (Personal Package Archive)是个人/团队维护的软件,作用是提供官方仓库里没有的软件,或者比官方更快更新的版本。命名规则:ppa:用户名/仓库名。如下: sudo add-apt-repository ppa:deadsnakes/ppa deadsnakes → 维护者的用户名 ppa → 这个维护者创建的一个仓库,里面放了多个 Python 新版本 功能:能让你在 Ubuntu 上安装 Python 3.12、3.13 等官方仓库还没有的版本。 PPA 就像是别人开的小摊位,卖的是他们自己编译打包的软件。你可以信任并从那买,而不必等官方超市上架。 使用步骤: 添加PPA:sudo add-apt-repository ppa:<用户名>/<仓库名>;sudo apt update 安装软件:sudo apt install <软件包名> 删除PPA:sudo add-apt-repository -r ppa:<用户名>/<仓库名>;sudo apt update 示例 1:安装新版 Python,Ubuntu 自带的 Python 可能偏旧,如果想安装较新的 Python(比如 Python 3.12) sudo add-apt-repository ppa:deadsnakes/ppa sudo apt update sudo apt install python3.12 示例 2:安装新版 FFmpeg,官方仓库里的 FFmpeg 版本可能很老,如果你需要更新: sudo add-apt-repository ppa:savoury1/ffmpeg4 sudo apt update sudo apt install ffmpeg 示例 3:移除 PPA 安装的软件并恢复官方版本,假如你安装了 PPA 版本的 VLC,后来想回退到 Ubuntu 官方版本: sudo add-apt-repository -r ppa:videolan/stable-daily sudo apt update sudo apt install ppa-purge sudo ppa-purge ppa:videolan/stable-daily 官方仓库 组件 维护者 软件许可 举例 默认启用? main Ubuntu 官方团队 100% 开源、免费 bash、apt、systemd ✅ 默认启用 universe 社区志愿者维护 开源,但官方不保证支持 vim、ffmpeg ❌ 默认关 restricted 官方维护,但包含闭源驱动 通常是硬件驱动 NVIDIA/AMD 驱动 ❌ 默认关 multiverse 可能受限(版权/专利) 不完全自由,可能有法律限制 MP3 解码器、某些编解码器 ❌ 默认关 sudo add-apt-repository universe sudo add-apt-repository restricted sudo add-apt-repository multiverse sudo apt update 这几条命令分别启用: universe → 更多社区软件(开源,但官方不负责) restricted → 闭源驱动(主要是显卡、WiFi 驱动) multiverse → 可能有版权问题的软件(比如 DVD 解码器、某些编解码器) 总结 apt update → 更新索引 apt upgrade/full-upgrade → 升级系统 apt install/remove/purge → 安装和卸载软件 apt search/show → 查询软件 apt autoremove/clean/autoclean → 清理 -

解决ubuntu安装搜狗输入闪烁
切换使用Xorg显示 之所以要切换Xorg显示是因为搜狗输入如果使用wayland显示,切到中文会一直闪烁,因此需要使用Xorg显示。 echo $XDG_SESSION_TYPE 先检查当前是那种图像绘画,如果打印是x11则是Xorg,如果是wayland则是wayland。 全局修改为Xorg显示。 sudo vim /etc/gdm3/custom.conf 将下面这行去掉# #WaylandEnable=false 然后 sudo systemctl restart gdm3 重启 卸载fcitx5安装fcitx 需要把fcitx5卸载了,安装fcitx4。 sudo apt remove --purge fcitx5 fcitx5-* -y sudo apt autoremove 然后安装 sudo apt install fcitx 安装搜狗 安装官方的进行安装即可 https://shurufa.sogou.com/linux/guide -

ubuntu英伟达显卡驱动安装
环境准备 sudo apt update sudo apt install build-essential dkms linux-headers-$(uname -r) sudo apt autoremove 卸载原驱动 sudo apt-get remove --purge '^nvidia-.*' sudo apt-get autoremove #重新生成内核 sudo update-initramfs -u 禁用nouveau sudo vim /etc/modprobe.d/blacklist.conf # 文件末尾添加如下两行 blacklist nouveau options nouveau modeset=0 sudo update-initramfs -u sudo reboot 重启后确认是否有禁用成功 lsmod | grep nouveau 没有输出表示禁用成功 安装显卡驱动 上官网获取显卡驱动 https://www.nvidia.cn/geforce/drivers/ 安装 sudo chmod a+x NVIDIA-Linux-x86_64-580.82.07.run sudo ./NVIDIA-Linux-x86_64-580.82.07.run 如果发现重启后不能进入系统,黑屏了,那大概率就是驱动太新了,跟当前的ubuntu系统不兼容,解决办法如下: 首先将显卡拔掉能进入系统,然后执行下面命令重新安装驱动,这次安装使用ubuntu系统自动安装的方式。 sudo ubuntu-drivers autoinstall sudo apt-get purge nvidia* sudo reboot 重启后,执行下面命令进行安装。 ubuntu-drivers autoinstall 或者也可以手动选择特定的驱动版本 ubuntu-drivers devices 然后,安装推荐的驱动(假设nvidia-driver-470是推荐的版本): sudo apt-get install nvidia-driver-470 -

密码保护:配置代理
此内容受密码保护。如需查看请在下方输入访问密码: 密码: -

安装unbuntu双系统
准备 本文只作为个人安装简单记录,不做详细过程,如果是新手,可不必花时间再往下阅读。 准备一个16G以上的U盘,安装过程中跟实际的笔记本硬件会差异比较大。 下载ubuntu镜像 先下载ubuntu镜像:https://cn.ubuntu.com/download/desktop,我这里使用的是Ubuntu 24.04.2 LTS版本。或者可以从国内的镜像站获取https://mirror.nyist.edu.cn/ubuntu-releases/ 制作U盘启动盘 下载U盘启动盘制作工具,将镜像写入U盘中 准备ubuntu系统分区 打开磁盘管理,选中一个大一点的磁盘,点击压缩卷。 输入压缩空间容量就是要拓展出来的分区,不要进行格式化新建卷,如下就行。 设置非安全启动 需要将BIOS设置为非安全启动,否则不能启动U盘。系统关机重启,一直按F1(有的是F2),然后进入设置界面,将security boot改为disabled,然后保存。 选中U盘启动 关掉security boot后,重启按住F12选中U盘启动,接下来就可以安装向导安装ubuntu了。 特别需要注意的是,要选择手动分区安装。 然后选择剩余空间,进行格式化挂载。 选择好挂载点和文件系统Ext4. 接下来就进行下一步安装。 修改默认启动顺序 windows基础上装了ubuntu双系统后,默认将是ubuntu启动,如果要修改默认启动顺序,方法如下。开机重启,在刚开始启动的时候会让选择是ubuntu还是window,默认就是ubuntu系统第1行,然后记住windows是第几行,一般是第3行,确认了windows是第几行后,然后先进入登录ubuntu系统。 sudo vim /etc/defaut/grub 将GRUB_DEFAULT=0修改为GRUB_DEFAULT=2,这里的2对应的第三行。 然后保存退出, -

docker常用命令速记
1. 镜像管理 (Images) 功能 命令 示例 拉取镜像 docker pull <image>:<tag> docker pull nginx:latest 查看本地镜像 docker images docker images 删除镜像 docker rmi <image_id> docker rmi fce28 构建镜像 docker build -t <name>:<tag> . docker build -t myapp:v1 . 镜像改名/打标 docker tag <old> <new> docker tag myapp:v1 repo/myapp:v1 导出镜像 docker save -o <file>.tar <img> docker save -o nginx.tar nginx 导入镜像 docker load -i <file>.tar docker load -i nginx.tar 2. 容器生命周期 (Containers) 功能 命令 常用选项 创建并运行 docker run <image> -d后台, -p端口映射, --name命名, 启动容器 docker start <id/name> docker start my_web 停止容器 docker stop <id/name> docker stop my_web 重启容器 docker restart <id/name> docker restart my_web 删除容器 docker rm <id/name> docker rm -f (强制删除运行中的) 查看运行中容器 docker ps docker ps 查看所有容器 docker ps -a 包含已停止的容器 针对docker run的参数特别补充一下。 参数 说明 示例 -d 后台运行容器(Detached mode),返回容器 ID -d -it 交互式终端。-i 保持输入流,-t 分配伪终端 -it --name 为容器指定一个自定义名称 --name my-web --rm 容器停止后自动删除(常用于临时测试) --rm --restart 重启策略 (no, on-failure, always, unless-stopped) --restart always -p 发布端口 (宿主机端口:容器端口) -p 8080:80 -P 随机映射容器内暴露的所有端口到宿主机高位端口 -P --network 将容器连接到指定网络 --network my-net --ip 为容器指定固定 IP (需在自定义网络下) --ip 172.18.0.10 --add-host 在容器 /etc/hosts 中添加一条主机映射 --add-host db:192.168.1.5 --dns 指定容器使用的 DNS 服务器 --dns 8.8.8.8 -v 挂载数据卷/目录 (宿主机路径:容器路径:读写权限) -v /data:/app:ro (ro=只读) --mount 更显式的挂载方式(推荐),支持 type=bind/volume --mount type=bind,src=/a,dst=/b --volumes-from 从另一个容器挂载所有卷 --volumes-from storage-container -w 指定容器内的工作目录 (Working directory) -w /usr/src/app -e 设置环境变量 -e MYSQL_ROOT_PASSWORD=123 --env-file 从指定文件读取环境变量 --env-file .env.list -u 指定运行容器的用户名或 UID -u root 或 -u 1001 --entrypoint 覆盖镜像默认的入口程序 --entrypoint /bin/sh -m 限制容器使用的最大内存 -m 512m --cpus 限制容器使用的 CPU 核心数 --cpus="1.5" --memory-reservation 设置内存软限制(预留内存) --memory-reservation 256m --cpuset-cpus 绑定容器到特定 CPU 核心运行 --cpuset-cpus="0,3" 3. 运维与交互 (Ops & Debug) 功能 命令 备注 进入容器内部 docker exec -it <id> /bin/bash 退出按 exit 或 Ctrl+P+Q 查看容器日志 docker logs -f <id> -f 实时追踪, --tail 100 最新100行 查看详细信息 docker inspect <id> 获取 IP、挂载路径等完整配置 查看资源占用 docker stats 实时查看 CPU/内存/网络占用 文件拷贝 docker cp <src> <dest> docker cp index.html my_web:/var/www/ 修改容器名 docker rename <old> <new> docker rename old_name new_name 4. 网络与数据卷 (Network & Volume) 类型 命令 说明 网络 docker network ls 查看所有网络 docker network create <name> 创建自定义网络 数据卷 docker volume ls 查看所有数据卷 docker volume create <name> 创建持久化数据卷 docker volume prune 清理未使用的卷 5. 系统清理 (Cleanup) 功能 命令 说明 查看空间占用 docker system df 查看 Docker 各部分占用的磁盘 自动清理 docker system prune 删除已停止容器、未使用网络和悬挂镜像 彻底清理 docker system prune -a 删除所有未使用的镜像(慎用) 6. 常用命令组合 启动一个带端口映射的 Nginx: docker run -d -p 8080:80 --name mynginx nginx 查看容器 IP: docker inspect -f '{{range .NetworkSettings.Networks}}{{.IPAddress}}{{end}}' <container_id> 清理所有退出状态的容器: docker rm $(docker ps -a -q -f status=exited) -

MacBook上ubuntu虚拟机共享
步骤1: 安装paralles tools 步骤2:执行install安装 报错处理 一通操作还是不行,原因是paralles tools没有匹配当前的内核版本,只能升级parallel 版本了。或者升级一个parallel desktop版本获取到parallel tools安装包放到低版本上。 -

基于nodejs搭建jsonp环境
安装 安装 Node.js 和 npm:执行以下命令安装 Node.js 和 npm: yum install -y nodejs 创建工程 步骤1: 创建一个新的Node.js项目目录,并进入该目录: mkdir jsonp-server cd jsonp-server 步骤2:初始化Node.js项目,并安装Express框架 npm init -y npm install express --save 步骤3:创建一个名为server.js的文件,并添加以下代码: const express = require(\'express\'); const app = express(); const port = 3000; app.get(\'/jsonp\', function(req, res) { const callback = req.query.callback; const data = { name: \'John Doe\', age: 30 }; res.send(`${callback}(${JSON.stringify(data)})`); }); app.listen(port, () => { console.log(`JSONP server listening at http://localhost:${port}`); }); 步骤4:运行你的JSONP服务器: node server.js 步骤5:验证 浏览器中访问https://www.xxx.xxx:3000/jsonp?callback=handleResponse -

openwrt规则编译cmake软件包
软件包中有完整CMakelists.txt include $(TOPDIR)/rules.mk PKG_NAME:=usrsctp PKG_VERSION:=0.9.5.0 PKG_RELEASE:=3 PKG_SOURCE:=$(PKG_NAME)-$(PKG_VERSION).tar.gz PKG_SOURCE_URL:= https://codeload.github.com/sctplab/usrsctp/tar.gz/v$(PKG_VERSION)? PKG_HASH:=260107caf318650a57a8caa593550e39bca6943e93f970c80d6c17e59d62cd92 PKG_LICENSE:=MIT PKG_LICENSE_FILES:=LICENSE PKG_BUILD_PARALLEL:=1 include $(INCLUDE_DIR)/package.mk include $(INCLUDE_DIR)/cmake.mk define Package/usrsctp SECTION:=libs CATEGORY:=Libraries TITLE:=sctp stack URL:=https://github.com/sctplab/usrsctp endef define Package/cJSON/description this is a userland SCTP stack endef CMAKE_OPTIONS += -DBUILD_SHARED_LIBS=on #Provide compilation dependencies for other modules to call define Build/InstallDev $(INSTALL_DIR) $(1)/usr/include $(CP) $(PKG_INSTALL_DIR)/usr/include/usrsctp.h $(1)/usr/include $(INSTALL_DIR) $(1)/usr/lib $(CP) $(PKG_INSTALL_DIR)/usr/lib/libusrsctp.so* $(1)/usr/lib/ $(INSTALL_DIR) $(1)/usr/lib/pkgconfig $(CP) $(PKG_INSTALL_DIR)/usr/lib/pkgconfig/usrsctp.pc $(1)/usr/lib/pkgconfig $(SED) 's,/usr,$(STAGING_DIR)/usr,g' $(1)/usr/lib/pkgconfig/usrsctp.pc endef #Installed to the root file system for call at runtime define Package/usrsctp/install $(INSTALL_DIR) $(1)/usr/lib $(CP) $(PKG_INSTALL_DIR)/usr/lib/libusrsctp.so* $(1)/usr/lib/ endef $(eval $(call BuildPackage,usrsctp)) 如上是示例,这种类型比较简单,包含了cmake.mk后,openwrt会自动生成编译,只需要安装需要被其他代码依赖的库和头文件,以及运行时需要的库即可。 软件包中有完整CMakelists.txt但需要创建build目录 include $(TOPDIR)/rules.mk PKG_NAME:=libsrtp PKG_VERSION:=2.6.0 PKG_RELEASE:=3 PKG_SOURCE:=$(PKG_NAME)-$(PKG_VERSION).tar.gz PKG_SOURCE_URL:=https://codeload.github.com/cisco/libsrtp/tar.gz/v$(PKG_VERSION)? PKG_HASH:=bf641aa654861be10570bfc137d1441283822418e9757dc71ebb69a6cf84ea6b PKG_LICENSE:=MIT PKG_LICENSE_FILES:=LICENSE PKG_BUILD_PARALLEL:=1 include $(INCLUDE_DIR)/package.mk include $(INCLUDE_DIR)/cmake.mk define Package/libsrtp SECTION:=libs CATEGORY:=Libraries TITLE:=libsrtp Client Library URL:=https://github.com/cisco/libsrtp endef define Package/libsrtp/description srtp Library endef CMAKE_BINARY_SUBDIR=build CMAKE_OPTIONS += -DBUILD_SHARED_LIBS=on -DTEST_APPS=off define Build/InstallDev $(INSTALL_DIR) $(1)/usr/include/srtp2 $(CP) $(PKG_INSTALL_DIR)/usr/include/srtp2/*.h $(1)/usr/include/srtp2 $(INSTALL_DIR) $(1)/usr/lib $(CP) $(PKG_INSTALL_DIR)/usr/lib/lib*.so* $(1)/usr/lib/ endef define Package/libsrtp/install $(INSTALL_DIR) $(1)/usr/lib $(CP) $(PKG_INSTALL_DIR)/usr/lib/lib*.so* $(1)/usr/lib/ endef $(eval $(call BuildPackage,libsrtp)) 这种相对前面的方式类似,只是这种软件包CMakelist.text要求需要创建build目录进行编译,因此在Makefile中添加CMAKE_BINARY_SUBDIR=build进行声明。因此在编译输出目录,可以看到openwrt会先创建build目录,而第一种方式是没有创建build目录。 软件包中只有部分CMakelist.text 这种方式就是软件包中没有提供完整的CMakelist.txt,但是提供了部分,需要用户包含提供部分的Cmakelist.txt实现,这种方式目前是通过打patches的方式生成主要CMakelist.txt。 Makefile文件 include $(TOPDIR)/rules.mk PKG_NAME:=coreMQTT PKG_VERSION:=2.3.1 PKG_RELEASE:=3 PKG_SOURCE:=$(PKG_NAME)-$(PKG_VERSION).tar.gz PKG_SOURCE_URL:= https://codeload.github.com/FreeRTOS/coreMQTT/tar.gz/v$(PKG_VERSION)? PKG_HASH:=b8e95044e6ef8381610949b7fe546c5ddf4e52989ce9938209d5dd5f3371b5d7 PKG_LICENSE:=MIT PKG_LICENSE_FILES:=LICENSE PKG_BUILD_PARALLEL:=1 include $(INCLUDE_DIR)/package.mk include $(INCLUDE_DIR)/cmake.mk define Package/coreMQTT SECTION:=libs CATEGORY:=Libraries TITLE:=coreMQTT Client Library URL:=https://github.com/FreeRTOS/coreMQTT endef define Package/coreMQTT/description coreMQTT Client Library endef define Build/InstallDev $(INSTALL_DIR) $(1)/usr/include $(CP) $(PKG_INSTALL_DIR)/*.h $(1)/usr/include $(CP) $(PKG_INSTALL_DIR)/include/*.h $(1)/usr/include $(INSTALL_DIR) $(1)/usr/lib $(CP) $(PKG_INSTALL_DIR)/usr/lib/lib*.so* $(1)/usr/lib/ endef define Package/coreMQTT/install $(INSTALL_DIR) $(1)/usr/lib $(CP) $(PKG_INSTALL_DIR)/usr/lib/libcoreMQTT.so* $(1)/usr/lib/ endef $(eval $(call BuildPackage,coreMQTT)) patches diff --git a/CMakeLists.txt b/CMakeLists.txt new file mode 100644 index 0000000..754a6a2 --- /dev/null +++ b/CMakeLists.txt @@ -0,0 +1,24 @@ +cmake_minimum_required(VERSION 3.10) + +project(CoreMQTT) + +include(${CMAKE_CURRENT_LIST_DIR}/mqttFilePaths.cmake) + +add_definitions("-DMQTT_DO_NOT_USE_CUSTOM_CONFIG") + +include_directories ( + ${MQTT_INCLUDE_PUBLIC_DIRS} +) + +add_library(coreMQTT SHARED ${MQTT_SOURCES} ${MQTT_SERIALIZER_SOURCES}) + +install(TARGETS coreMQTT + LIBRARY DESTINATION ${CMAKE_INSTALL_LIBDIR} + ARCHIVE DESTINATION ${CMAKE_INSTALL_LIBDIR} + RUNTIME DESTINATION ${CMAKE_INSTALL_BINDIR} +) + +install(DIRECTORY ${MQTT_INCLUDE_PUBLIC_DIRS}/ + DESTINATION ${CMAKE_INSTALL_INCLUDEDIR}/ + FILES_MATCHING PATTERN "*.h" +) -- 2.25.1 以上是通过打patches生成主CMakelist.txt,可以看到包含了mqttFilePaths.cmake文件。 -

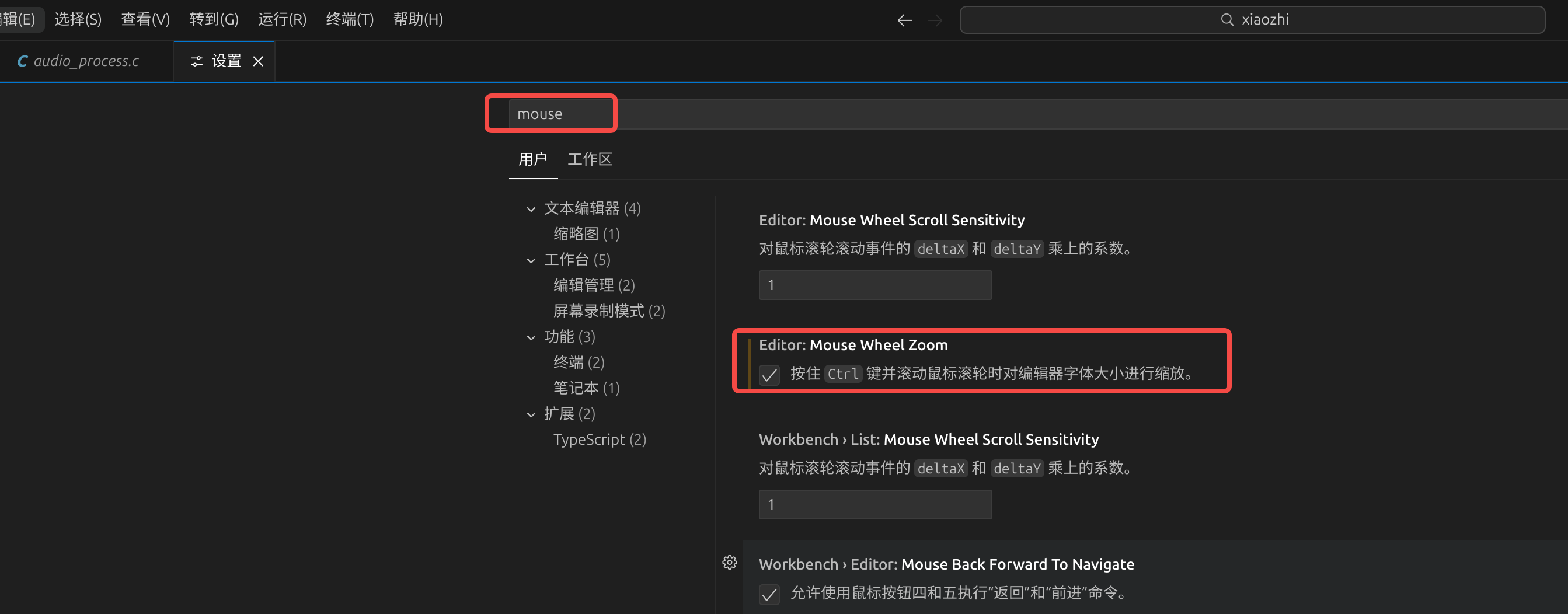
vscode设置
鼠标滚轮代码大小调整 代码前进后退 C/C++代码跳转 需要安装C/C++插件,如果是cursor的话安装clangd插件,安装完之后,先make clean,然后本地执行:bear -- make,就会在本地生成一个compile_commands.json。这样就可以识别跳转了。 -

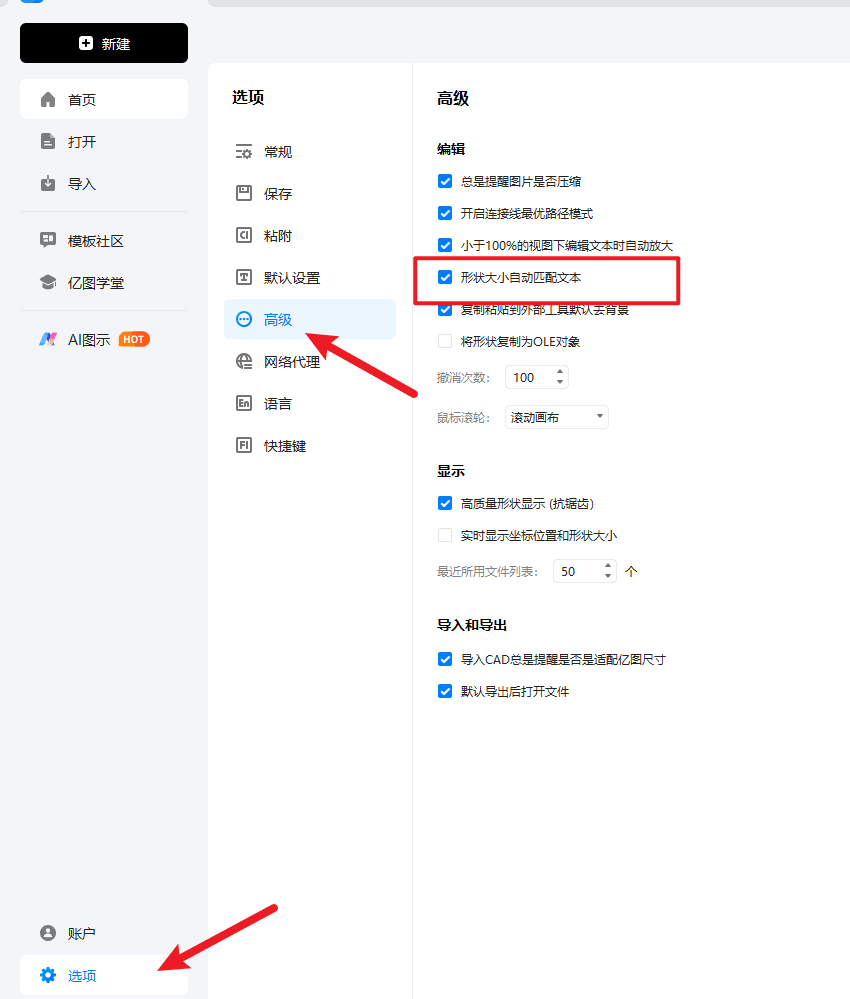
亿图图示工具配置
矩形框修改文字后不要自动变大 链接线不要跳线 默认配置 -

wordpress怎么被google,百度搜索到。
前置 先安装插件Yoast SEO,获取到XML 站点地图 Yoast SEO --》设置界面 --->API接口(拉到最下页面) 复制下面几个链接 然后登陆谷歌和百度添加到资源文件 谷歌 https://search.google.com/search-console/about?hl=zh-cn 百度 https://ziyuan.baidu.com/?castk=LTE%3D -

使用wordpress搭建https client的测试服务器
前置条件:将wordpress设置为固定链接,参考前面章节http://www.laumy.tech/968.html 进行先设置。 外观->主题编辑器->function.php添加以下代码: add_action( 'rest_api_init', function () { // GET请求的路由 register_rest_route( 'mytest/v1', '/get-echo/', array( 'methods' => 'GET', 'callback' => 'my_test_get_endpoint', ) ); // POST请求的路由 register_rest_route( 'mytest/v1', '/post-echo/', array( 'methods' => 'POST', 'callback' => 'my_test_post_endpoint', ) ); }); // GET请求的回调函数 function my_test_get_endpoint( $data ) { return new WP_REST_Response( array('message' => 'This is a GET response'), 200 ); } // POST请求的回调函数 function my_test_post_endpoint( $request ) { $parameters = $request->get_json_params(); return new WP_REST_Response( array('message' => 'This is a POST response', 'data' => $parameters), 200 ); } -

wordpress设定固定链接
仪表盘设置固定链接 wordpress仪表盘面板->设置->固定链接 这里选择自定义结构:htttps://your.domain.tech/%post_id%.html 网站支持伪静态 按照上面方法修改后,发现访问之前的文章出现404,那是没有设置网站环境支持伪静态,使用Nginx服务器,所以需要修改/etc/nginx/nginx.conf文件,注意该文件中可能包含其他配置文件,最终是在server {}中进行添加,笔者的配置文件是default.conf,修改该文件,在server {}中添加如下代码。 location / { index index.html index.php; if (-f $request_filename/index.html){ rewrite (.*) $1/index.html break; } if (-f $request_filename/index.php){ rewrite (.*) $1/index.php; } if (!-f $request_filename){ rewrite (.*) /index.php; } } rewrite /wp-admin$ $scheme://$host$uri/ permanent; 最后重启Nginx服务: systemctl restart nginx -

markdown使用说明
首行缩进 `&ensp`; //半角的空格 `&emsp`; //全角的空格(中文的话,一般就直接用两个 即可) 着色 <span style="color:red;">红色文字</span> <span style="color:blue;">蓝色文字</span> <span style="color:green;">绿色文字</span> <span style="color:yellow;">黄色文字</span> <span style="color:orange;">橙色文字</span> <span style="color:purple;">紫色文字</span> 粗体与斜体 粗体与斜体:使用 **粗体** 表示粗体,使用 *斜体* 表示斜体。 -

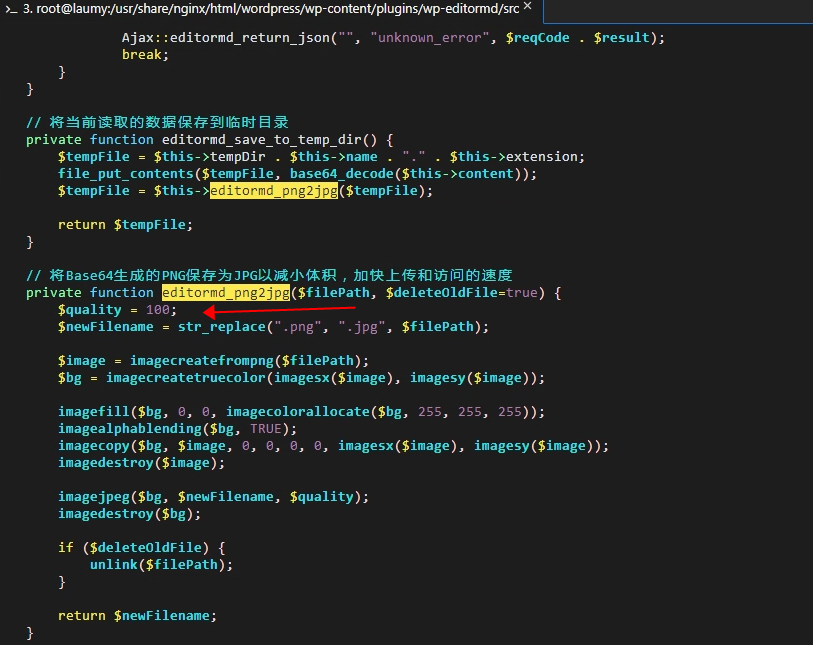
wordpress使用笔记
使用WP Editor.md 粘贴的图片模糊 修改插件的图片质量 /usr/share/nginx/html/wordpress/wp-content/plugins/wp-editormd/src/App/ImagePaste.php 首页不显示全文章,只显示标题和部分内容 /usr/share/nginx/html/wordpress/wp-content/themes/twentyseventeen/index.php markdown的正文自动插入目录 安装插件Table of Contents Plus 使用markdown编辑,让正文标题自动编号 (1)打开 WordPress 后台,进入“外观 - 编辑器”,选择你正在使用的主题。 (2)在左侧的“主题文件”面板中找到“functions.php”文件,并点击它以打开编辑器。 (3)将下面的代码复制粘贴到“functions.php”文件的末尾: add_action('wp_enqueue_scripts', 'add_custom_script'); function add_custom_script() { if (is_singular()) { // 仅在单个文章页面加载脚本 wp_enqueue_script('custom-script', get_template_directory_uri() . '/custom.js', array('jquery'), '1.0', true); } } 这个代码块实现了一个名为“custom-script”的 JavaScript 文件,在单个文章页面加载。 (4)在主题目录下wordpress/wp-content/themes/blocksy创建一个新的 JavaScript 文件,命名为“custom.js”。 (5)将以下 JavaScript 代码复制粘贴到“custom.js”文件中: jQuery(document).ready(function($) { var content = $('article').find('.entry-content'); var headings = content.find('h1, h2, h3, h4, h5, h6'); var chapterCounts = [0, 0, 0, 0, 0, 0]; headings.each(function() { var level = parseInt($(this).prop('tagName').substring(1)) - 1; chapterCounts[level]++; for (var i = level + 1; i < 6; i++) { chapterCounts[i] = 0; } var chapterNumber = ''; for (var i = 0; i <= level; i++) { chapterNumber += chapterCounts[i] + '.'; } $(this).prepend(chapterNumber + ' '); }); }); 手动部署LNMP环境 https://help.aliyun.com/zh/ecs/use-cases/manually-deploy-an-lnmp-environment-on-a-centos-8-instance?spm=a2c4g.11186623.0.0.75df4c617DvPt4 使用域名访问网站 https://help.aliyun.com/zh/ssl-certificate/user-guide/install-ssl-certificates-on-nginx-servers-or-tengine-servers